Elementor – Funktionen, Vor- und Nachteile im Überblick
Elementor zählt zu den bekanntesten und am weitesten verbreiteten Pagebuildern weltweit. Mit seiner intuitiven Benutzeroberfläche und einem umfassenden Funktionsspektrum bietet Elementor sowohl Einsteigern als auch erfahrenen Entwicklern die Möglichkeit, professionelle und ansprechende Websites zu gestalten – ohne dass tiefgreifende Programmierkenntnisse erforderlich sind. Die Flexibilität und Leistungsstärke dieses Tools machen es besonders für Webdesigner und Agenturen attraktiv, die schnelle und effiziente Lösungen für ihre Kunden benötigen.
Funktionen von Elementor
- Drag-and-Drop-Editor:
Das Herzstück von Elementor ist sein visueller Drag-and-Drop-Editor. Dieser erlaubt es Nutzern, verschiedene Elemente wie Texte, Bilder, Buttons oder Videos frei auf der Seite zu platzieren und zu bearbeiten – ganz ohne den Einsatz von Code. Dadurch wird der Designprozess stark vereinfacht und auch Laien können in kürzester Zeit ansprechende Seiten erstellen. - Vorgefertigte Vorlagen:
Elementor bietet eine umfangreiche Bibliothek an vorgefertigten Templates und Layouts. Diese Vorlagen sind in verschiedene Kategorien unterteilt, wie etwa Landingpages, Portfolio-Seiten oder Blogs, und können mit nur wenigen Klicks angepasst werden. Für Nutzer, die Zeit sparen möchten, bietet diese Funktion einen unschätzbaren Mehrwert, da sie komplexe Designs sofort verfügbar macht. - Responsive Design:
In der heutigen Zeit ist es unerlässlich, dass Websites auf allen Geräten optimal dargestellt werden. Elementor sorgt dafür, dass alle erstellten Websites automatisch responsive sind. Über den Editor können Anpassungen für unterschiedliche Bildschirmgrößen wie Smartphones, Tablets oder Desktop-Computer vorgenommen werden, um ein optimales Nutzererlebnis zu gewährleisten. - Theme-Builder:
Eine herausragende Funktion von Elementor ist der integrierte Theme-Builder. Damit lassen sich nicht nur individuelle Seiten, sondern auch globale Elemente wie Header, Footer, Archive und sogar WooCommerce-Seiten vollständig anpassen. Dies ermöglicht es Nutzern, konsistente Designs für ihre gesamte Website zu erstellen, ohne auf die Einschränkungen eines vorgegebenen Themes angewiesen zu sein. - WooCommerce-Integration:
Für Nutzer, die einen Onlineshop betreiben möchten, bietet Elementor eine nahtlose Integration mit WooCommerce. Mit den speziellen Widgets und Layout-Optionen können Shopbetreiber professionelle Produktseiten, Warenkörbe und Checkout-Seiten gestalten, die nicht nur optisch überzeugen, sondern auch funktional sind. - Erweiterungen und Widgets:
Elementor kommt mit einer Vielzahl an Widgets, die zur Gestaltung von Websites genutzt werden können. Von einfachen Textblöcken bis hin zu komplexen Modulen wie Testimonial-Slidern oder Call-to-Action-Buttons – die Auswahl ist enorm und lässt keine Wünsche offen. Darüber hinaus gibt es zahlreiche Add-ons von Drittanbietern, die den Funktionsumfang weiter ausbauen.
Vor- und Nachteile von Elementor
Vorteile:
- Benutzerfreundliche Oberfläche:
Die intuitive Bedienung macht Elementor sowohl für Anfänger als auch für Profis zu einer hervorragenden Wahl. Der visuelle Editor spart Zeit und bietet eine Vorschau in Echtzeit, wodurch Änderungen sofort sichtbar sind. - Umfangreiche Vorlagenbibliothek:
Die Vielzahl an vorgefertigten Designs und Layouts sorgt dafür, dass selbst komplexe Projekte schnell umgesetzt werden können. Diese Vorlagen können individuell angepasst und jederzeit verändert werden, was eine hohe Flexibilität gewährleistet. - Leistungsstarke Anpassungsoptionen:
Elementor bietet nahezu unbegrenzte Anpassungsmöglichkeiten. Ob Farben, Schriftarten oder Abstände – alle Designaspekte lassen sich nach Belieben verändern. Der Theme-Builder und die Möglichkeit, benutzerdefinierte CSS hinzuzufügen, machen das Tool noch flexibler. - Regelmäßige Updates und Erweiterungen:
Elementor wird kontinuierlich weiterentwickelt. Regelmäßige Updates bringen nicht nur neue Funktionen, sondern verbessern auch die Performance und Sicherheit des Tools. Außerdem gibt es eine große Community und umfangreiche Dokumentationen, die bei Fragen und Problemen weiterhelfen. - Große Community:
Dank der weltweiten Nutzung hat Elementor eine aktive Community, die ständig neue Ideen, Designs und Erweiterungen teilt. Tutorials, Foren und Facebook-Gruppen bieten wertvolle Unterstützung für Nutzer auf allen Erfahrungsstufen.
Nachteile:
- Einschränkungen in der kostenlosen Version:
Obwohl Elementor eine kostenlose Version anbietet, fehlen hier einige der fortgeschrittenen Funktionen wie der Theme-Builder, WooCommerce-Widgets oder bestimmte Premium-Vorlagen. Für anspruchsvollere Projekte ist oft ein Upgrade auf die Pro-Version notwendig. - Zusatzkosten für Premium-Funktionen:
Viele der besten Features, wie etwa spezielle Widgets, globale Anpassungsoptionen oder erweiterte Designvorlagen, sind nur in der kostenpflichtigen Pro-Version verfügbar. Dies kann für Nutzer mit einem knappen Budget eine Herausforderung darstellen. - Kompatibilitätsprobleme:
In seltenen Fällen kann es vorkommen, dass Elementor nicht vollständig mit bestimmten Themes oder Plugins kompatibel ist, was zu Darstellungsfehlern oder Funktionseinschränkungen führen kann. Besonders bei stark individualisierten WordPress-Seiten sollte dies vorab getestet werden.
Elementor ist zweifellos einer der führenden Pagebuilder auf dem Markt und besticht durch seine einfache Handhabung, flexible Designmöglichkeiten und kontinuierlichen Updates. Besonders für Nutzer, die ohne Programmierkenntnisse professionelle Websites erstellen möchten, ist dieses Tool eine hervorragende Wahl. Allerdings sollte man die Einschränkungen der kostenlosen Version und mögliche Zusatzkosten im Auge behalten, wenn man das volle Potenzial ausschöpfen möchte. Für den professionellen Einsatz oder größere Projekte ist Elementor Pro jedoch eine lohnenswerte Investition.

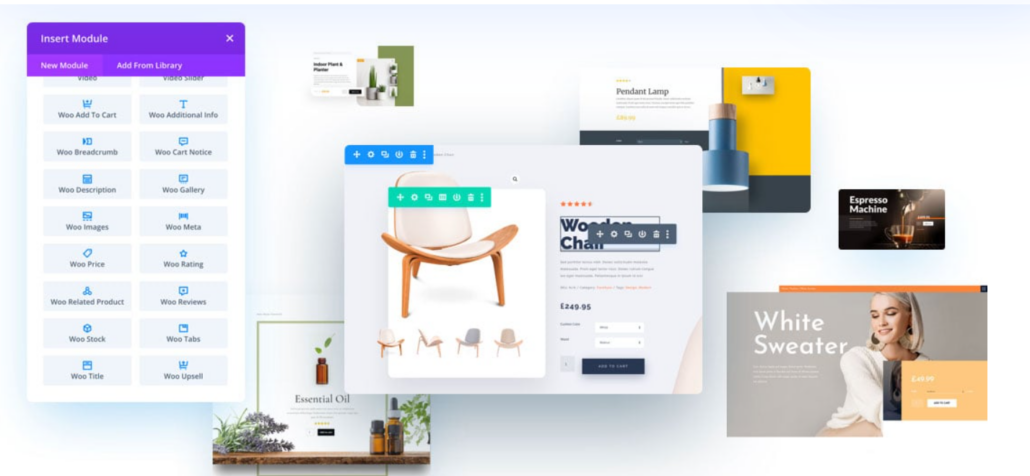
Divi – Funktionen, Vor- und Nachteile
Funktionen von Divi:
- Visuelle Oberfläche: Divi bietet eine benutzerfreundliche visuelle Drag-and-Drop-Oberfläche, die es ermöglicht, Änderungen direkt in der Live-Vorschau vorzunehmen.
- Vorgefertigte Layouts: Eine riesige Auswahl an vorgefertigten Layouts steht zur Verfügung, die für unterschiedliche Website-Typen genutzt und angepasst werden können.
- Responsive Design: Websites, die mit Divi erstellt werden, sind automatisch für mobile Geräte optimiert und passen sich flexibel an verschiedene Bildschirmgrößen an.
- Anpassbare Module: Divi stellt eine Vielzahl von Modulen bereit (Text, Bilder, Buttons, Formulare etc.), die leicht anpassbar sind.
- Globale Einstellungen: Mit globalen Einstellungen können Design-Elemente wie Farben, Schriftarten und Layouts einheitlich für die gesamte Website festgelegt werden, was eine konsistente Gestaltung ermöglicht.
Vorteile:
- Benutzerfreundliche visuelle Oberfläche: Die Drag-and-Drop-Funktion macht es einfach, Websites zu gestalten, ohne technische Kenntnisse.
- Große Auswahl an Layouts: Die Layout-Bibliothek beschleunigt den Designprozess erheblich, da viele Vorlagen für verschiedene Zwecke verfügbar sind.
- Flexible Anpassungen: Benutzer haben umfangreiche Möglichkeiten, das Design individuell anzupassen.
- Regelmäßige Updates: Divi wird aktiv weiterentwickelt und regelmäßig mit neuen Funktionen und Sicherheitsupdates versehen.
- Starke Community und Support: Es gibt eine aktive Community und viele Ressourcen, Tutorials und Dokumentationen.
Nachteile:
- Zusätzliche Kosten für einige Funktionen: Für bestimmte Erweiterungen oder Premium-Funktionen fallen zusätzliche Gebühren an.
- Kompatibilitätsprobleme mit Plugins: Divi ist nicht immer mit allen WordPress-Plugins vollständig kompatibel, was zu Problemen führen kann.
- Leistungsprobleme bei komplexen Websites: Bei umfangreicheren Websites kann Divi langsamer werden, insbesondere wenn viele Anpassungen und Module im Einsatz sind.
Divi ist eine ausgezeichnete Wahl für Nutzer, die sowohl Flexibilität als auch Benutzerfreundlichkeit schätzen. Die intuitive visuelle Oberfläche und die umfangreiche Bibliothek an vorgefertigten Layouts machen es dir leicht, ansprechende Websites zu gestalten, ohne tiefgehende Programmierkenntnisse zu benötigen. Die Anpassungsmöglichkeiten sind vielfältig und ermöglichen es dir, dein Design nach deinen Vorstellungen zu individualisieren.
Allerdings solltest du beachten, dass es bei sehr komplexen Projekten zu technischen Einschränkungen kommen kann. In solchen Fällen könnte die Performance beeinträchtigt werden, was möglicherweise zu längeren Ladezeiten führt. Daher ist es wichtig, vor der Entscheidung für Divi genau zu überlegen, welche Art von Website du erstellen möchtest und ob sie den Anforderungen des Pagebuilders entspricht.

Beaver Builder – Funktionen, Vor- und Nachteile
- Drag-and-Drop-Editor: Beaver Builder verfügt über einen intuitiven visuellen Editor, der es ermöglicht, Website-Elemente wie Texte, Bilder, Buttons und mehr per Drag-and-Drop zu platzieren. Dieser Editor arbeitet direkt auf der Live-Seite, sodass Änderungen sofort sichtbar sind. Das macht den Designprozess besonders nutzerfreundlich und effizient, da kein technisches Wissen erforderlich ist.
- Vorgefertigte Vorlagen: Der Builder bietet eine Bibliothek mit vorgefertigten Vorlagen, die es Nutzern ermöglicht, schnell ansprechende Seiten zu erstellen. Diese Vorlagen decken eine Vielzahl von Website-Typen ab, von einfachen Landing Pages bis hin zu komplexen Unternehmensseiten. Sie sind ebenfalls vollständig anpassbar, was bedeutet, dass sie leicht an spezifische Designanforderungen angepasst werden können.
- Responsive Design: Websites, die mit Beaver Builder erstellt werden, sind von Haus aus responsiv. Das bedeutet, dass sie auf verschiedenen Geräten wie Smartphones, Tablets und Desktops optimal angezeigt werden, ohne dass zusätzlicher Designaufwand notwendig ist.
- Anpassbare Module: Der Builder enthält eine breite Palette von Modulen (wie Text, Video, Sliders, Call-to-Actions, Formulare und mehr), die sich leicht an die eigenen Bedürfnisse anpassen lassen. Benutzer können jedes Modul hinsichtlich Design, Inhalt und Funktionalität verändern und so eine personalisierte Website erstellen.
- Leichtgewichtige Codestruktur: Ein entscheidender Vorteil von Beaver Builder ist die erzeugte Codestruktur. Sie ist leichtgewichtig und optimiert, was eine schnelle Ladezeit der Website unterstützt. Dies ist besonders wichtig für die Suchmaschinenoptimierung (SEO) und das Benutzererlebnis, da schnell ladende Websites besser ranken und von Besuchern bevorzugt werden.
- Multisite-fähig: Für größere Projekte oder Netzwerke ist Beaver Builder vollständig Multisite-kompatibel. Dies erleichtert das Management mehrerer Websites aus einem einzigen Dashboard und macht es für Agenturen oder Unternehmen ideal, die mehrere Websites betreiben.
- Kompatibilität mit Themes: Beaver Builder funktioniert gut mit den meisten WordPress-Themes und bietet auch sein eigenes Theme, das eine nahtlose Integration ermöglicht. Dadurch haben Benutzer die Flexibilität, den Builder mit nahezu jedem bestehenden Design zu nutzen, ohne Designprobleme zu befürchten.
Vor- und Nachteile von Beaver Builder:
Vorteile:
- Benutzerfreundliche Oberfläche: Der Drag-and-Drop-Editor ist intuitiv und erlaubt es auch Nicht-Programmierern, komplexe Layouts zu erstellen. Das direkte Arbeiten auf der Live-Seite vereinfacht den Designprozess erheblich.
- Flexible Anpassungsmöglichkeiten: Die Vielzahl an Modulen und die Anpassungsoptionen erlauben eine hohe Designfreiheit, die von einfachen Webseiten bis hin zu komplexeren Projekten reicht.
- Leichtgewichtiger Code für schnelle Ladezeiten: Die von Beaver Builder generierten Seiten sind schlank und optimiert, was zu besseren Ladezeiten und einer verbesserten SEO-Performance führt.
- Regelmäßige Updates und Erweiterungen: Das Team hinter Beaver Builder veröffentlicht häufig Updates, die neue Funktionen einführen und Sicherheitslücken schließen, sodass die Benutzer immer auf dem neuesten Stand bleiben.
- Gute Dokumentation und Community-Unterstützung: Es gibt eine umfangreiche Dokumentation, viele Tutorials sowie eine aktive Community, die bei Fragen und Problemen hilft.
Nachteile:
- Begrenzte Auswahl an vorgefertigten Vorlagen: Obwohl Beaver Builder vorgefertigte Layouts bietet, ist die Auswahl im Vergleich zu anderen Pagebuildern eher begrenzt. Nutzer, die stark auf fertige Vorlagen angewiesen sind, könnten dies als Einschränkung empfinden.
- Zusätzliche Kosten für bestimmte Funktionen: Einige fortschrittliche Funktionen, wie z. B. das WooCommerce-Modul oder die White-Label-Option für Agenturen, erfordern den Kauf von Premium-Lizenzen.
- Kompatibilitätsprobleme mit Plugins: Auch wenn Beaver Builder mit den meisten Themes gut funktioniert, kann es gelegentlich zu Problemen mit einigen Plugins kommen, was die Funktionalität der Website einschränken könnte.
- Kein Inline-Editing: Im Gegensatz zu einigen Mitbewerbern, wie etwa Elementor, unterstützt Beaver Builder kein vollständiges Inline-Editing, bei dem Texte direkt in der Vorschau bearbeitet werden können. Dies kann den Designprozess für einige Nutzer weniger effizient machen.
Beaver Builder ist eine ausgezeichnete Wahl für Nutzer, die eine einfache und flexible Lösung für den Aufbau von WordPress-Websites suchen. Seine leichtgewichtige Codestruktur und die umfangreichen Anpassungsmöglichkeiten machen ihn besonders attraktiv für Webdesigner und Entwickler, die Wert auf Performance und saubere Codes legen. Allerdings kann die begrenzte Anzahl an Vorlagen und das Fehlen einiger fortschrittlicher Features Nutzer, die maximale Flexibilität und Effizienz suchen, etwas enttäuschen.
Welcher Pagebuilder passt zu dir? – Entscheidungshilfe
Nachdem wir die Funktionen und Vor- und Nachteile von Elementor, Divi und Beaver Builder durchgegangen sind, wollen wir dir eine kurze Entscheidungshilfe geben, um den passenden Pagebuilder für deine Bedürfnisse zu finden.
- Benutzerfreundlichkeit: Wenn dir eine einfache Handhabung wichtig ist, sind Elementor und Beaver Builder eine gute Wahl. Beide bieten intuitive Oberflächen, die dir den Einstieg erleichtern.
- Vorlagen und Layouts: Falls du viele vorgefertigte Layouts suchst, um schneller starten zu können, sind Elementor und Divi ideal. Beide bieten dir eine breite Auswahl an Vorlagen für unterschiedliche Website-Typen.
- Anpassungsmöglichkeiten: Wenn dir Flexibilität und Anpassungen am Herzen liegen, kannst du mit Elementor, Divi und Beaver Builder nichts falsch machen. Alle bieten dir viele Optionen, deine Website individuell zu gestalten.
- Leistung und Ladezeiten: Sollte dir die Performance deiner Seite wichtig sein, ist Beaver Builder mit seinem optimierten Code besonders stark. Auch Elementor bietet gute Ladezeiten, besonders in Kombination mit Caching-Plugins. Divi kann bei sehr komplexen Seiten manchmal langsamer werden.
- Kosten: Wenn du ein kleines Budget hast, ist Elementor mit seiner kostenlosen Version eine gute Option. Divi und Beaver Builder sind kostenpflichtig, bieten aber flexible Preispläne.
- Community und Support: Wenn dir eine große Community und guter Support wichtig sind, kannst du auf Elementor und Divi setzen. Beide haben starke Communities und bieten viele Ressourcen.
Letztlich hängt die Wahl des Pagebuilders davon ab, was für dich persönlich am wichtigsten ist – Funktionen, Kosten oder Performance. Wähle den Builder, der zu deinem Projekt und deinen Prioritäten passt.
Faktoren, die bei der Auswahl eines Pagebuilders zu beachten sind
Bei der Auswahl eines Pagebuilders gibt es einige wichtige Faktoren, die du beachten solltest, um die beste Entscheidung für dein Projekt zu treffen.
Zunächst solltest du dir überlegen, welche Anforderungen dein Projekt hat. Welche Art von Website möchtest du erstellen, und welche Funktionen sind dafür nötig? Manche Pagebuilder eignen sich besser für bestimmte Projekte als andere. Ein weiterer wichtiger Punkt ist die Benutzerfreundlichkeit. Bist du Anfänger im Webdesign? Dann solltest du einen Pagebuilder wählen, der eine intuitive und leicht verständliche Oberfläche bietet. Auch die Anpassungsmöglichkeiten spielen eine Rolle – wie viel Flexibilität brauchst du, um das Design und die Funktionen deiner Website zu gestalten?
Die Leistung und Ladezeiten deiner Seite sind entscheidend für den Erfolg. Achte darauf, wie der Pagebuilder die Performance beeinflusst. Zudem solltest du die Kosten im Blick haben. Es gibt kostenlose und kostenpflichtige Optionen, wobei kostenpflichtige Versionen oft mehr Funktionen und besseren Support bieten. Apropos Support: Eine große und aktive Community sowie ein guter Kundenservice können enorm hilfreich sein, wenn du Fragen hast oder auf Probleme stößt.
Vergiss auch nicht, die Integrationen und Kompatibilität zu prüfen. Der Pagebuilder sollte mit den Plugins und Tools funktionieren, die du für deine Website verwenden möchtest. Schließlich ist es wichtig, in die Zukunft zu blicken. Wie regelmäßig wird der Pagebuilder weiterentwickelt und mit Updates versorgt? Eine aktive Weiterentwicklung sorgt dafür, dass du langfristig auf dem neuesten Stand bleibst. Wenn du all diese Faktoren berücksichtigst, wirst du den Pagebuilder finden, der am besten zu deinen Anforderungen passt.
Die Neuesten Pagebuilder: Brizy und Bricks
In der Welt der Pagebuilder gewinnen auch Brizy und Bricks zunehmend an Popularität und bieten interessante Alternativen zu den etablierten Optionen wie Elementor, Divi und Beaver Builder.
Brizy ist bekannt für seine benutzerfreundliche Oberfläche und den unkomplizierten Drag-and-Drop-Editor. Mit einer Vielzahl von vorgefertigten Blöcken und Layouts ermöglicht Brizy es dir, schnell und einfach ansprechende Seiten zu erstellen. Besonders hervorzuheben ist die Funktion, mit der du Elemente direkt im Frontend anpassen kannst, ohne zwischen verschiedenen Bearbeitungsansichten wechseln zu müssen. Die kostenlose Version von Brizy bietet bereits viele nützliche Funktionen, während die Pro-Version zusätzliche Anpassungsmöglichkeiten und Integrationen bietet.
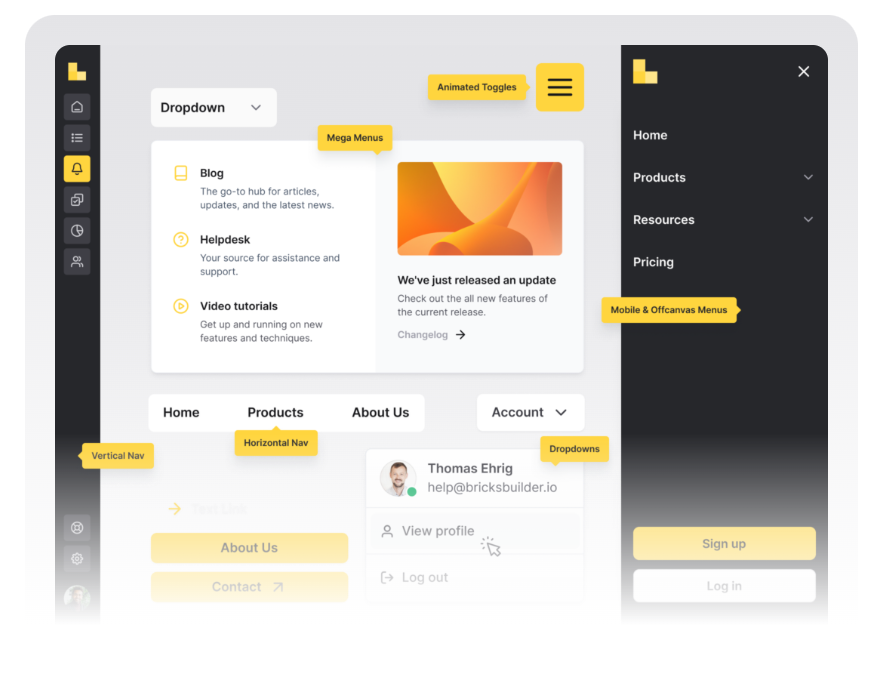
Bricks hingegen ist ein relativ neuer Player auf dem Markt, der sich durch seine Performance und Flexibilität auszeichnet. Mit einer hochgradig anpassbaren Benutzeroberfläche ermöglicht Bricks eine effiziente Gestaltung komplexer Websites. Der Pagebuilder generiert besonders sauberen und optimierten Code, was zu schnelleren Ladezeiten führt. Ein weiteres herausragendes Merkmal von Bricks ist die Möglichkeit, dynamische Inhalte einfach zu integrieren, was es besonders für Entwickler und anspruchsvolle Nutzer interessant macht.
Beide Pagebuilder, Brizy und Bricks, bieten innovative Ansätze und Funktionen, die sie zu Überlegungen wert sind, insbesondere wenn du nach modernen Lösungen suchst, die deinen spezifischen Anforderungen gerecht werden.
Mein Lieblings-Pagebuilder: Neve in Kombination mit Otter
Mein persönlicher Favorit unter den Pagebuildern ist die Kombination aus Neve und dem Otter Pagebuilder. Neve ist ein leichtgewichtiges und schnelles WordPress-Theme, das sich hervorragend für die Erstellung von responsiven Websites eignet. Es bietet eine Vielzahl von vorgefertigten Layouts und Anpassungsoptionen, die dir helfen, deine Website individuell zu gestalten.
Der Otter Pagebuilder ergänzt Neve perfekt, indem er eine benutzerfreundliche Drag-and-Drop-Oberfläche bietet. Mit Otter kannst du schnell und einfach ansprechende Seiten erstellen, ohne tief in technische Details eintauchen zu müssen. Die Kombination dieser beiden Tools ermöglicht es dir, kreative Designs zu entwickeln, die sowohl ansprechend als auch funktional sind.
Ein weiterer Vorteil dieser Kombination ist die hohe Flexibilität, die dir zahlreiche Möglichkeiten zur Anpassung deiner Website bietet. Egal, ob du eine einfache Landingpage oder eine komplexe Unternehmenswebsite erstellen möchtest, Neve und Otter bieten die richtigen Werkzeuge dafür. Ich schätze besonders die Benutzerfreundlichkeit und die Leistung, die diese Kombination bietet, was sie zu meiner bevorzugten Wahl für Projekte macht.
Fazit – Welcher Pagebuilder ist der richtige für dich?
Nach dem Vergleich der Funktionen, Vor- und Nachteile von Elementor, Divi und Beaver Builder zeigt sich, dass es keinen perfekten Pagebuilder für alle gibt. Die Entscheidung hängt ganz von deinen individuellen Anforderungen und Vorlieben ab.
Wenn dir Benutzerfreundlichkeit, eine große Auswahl an Vorlagen und eine starke Community wichtig sind, ist Elementor eine hervorragende Wahl. Legst du mehr Wert auf Flexibilität und umfangreiche Anpassungsmöglichkeiten, könnte Divi die bessere Option für dich sein. Suchst du hingegen nach einem Pagebuilder, der auf Performance und schnelle Ladezeiten optimiert ist, dann solltest du Beaver Builder in Betracht ziehen.
Außerdem lohnt es sich, die neueren Pagebuilder wie Brizy und Bricks in deine Überlegungen einzubeziehen. Brizy besticht durch seine intuitive Benutzeroberfläche und schnelle Erstellung von Seiten, während Bricks sich durch seine hohe Performance und Anpassungsfähigkeit auszeichnet.
Es gibt keine falsche Entscheidung – der beste Pagebuilder ist der, der am besten zu deinen Bedürfnissen passt. Vielleicht probierst du sogar mehrere aus, um herauszufinden, welcher am besten zu deinem Arbeitsstil passt.
Das könnte dich auch interessieren:
Warum ich Elementor in 2024 den Rücken kehre und auf den Gutenberg Block Editor setze
Warum Elementor den Gutenberg-Editor in den Schatten stellt
WordPress-Pagebuilder: Warum sie nützlich sein können, aber auch ihre Grenzen haben