Früher waren umfangreiche Programmierkenntnisse und ein tiefes Verständnis von HTML, CSS und anderen Webtechnologien notwendig, um ein echtes Responsive Design umzusetzen. Heute ist es dank leistungsstarker Pagebuilder anders: Selbst wenn du kein Entwickler bist, kannst du mithilfe dieser Tools mühelos flexible, optisch ansprechende und intuitiv bedienbare Websites erstellen. Dabei helfen dir vordefinierte Layouts, Drag-and-Drop-Funktionen und eine Vielzahl integrierter Anpassungsmöglichkeiten, um deine Inhalte genau so anzuordnen, wie es zu deiner Marke und deinem Angebot passt.
In diesem Artikel erfährst du, warum responsive Designs zu einer selbstverständlichen Grundlage für zeitgemäße Internetauftritte geworden sind, welche Rolle moderne Pagebuilder dabei spielen und wie du Schritt für Schritt vorgehst, um deine eigene Website professionell, benutzerfreundlich und optisch überzeugend zu gestalten. Egal ob du gerade erst mit dem Aufbau deines Online-Portfolios beginnst oder deine bestehende Seite auf ein neues Level heben möchtest – hier erhältst du alle wichtigen Informationen, um dein Webdesign fit für die Zukunft zu machen.
Warum responsive Websites heutzutage unverzichtbar sind
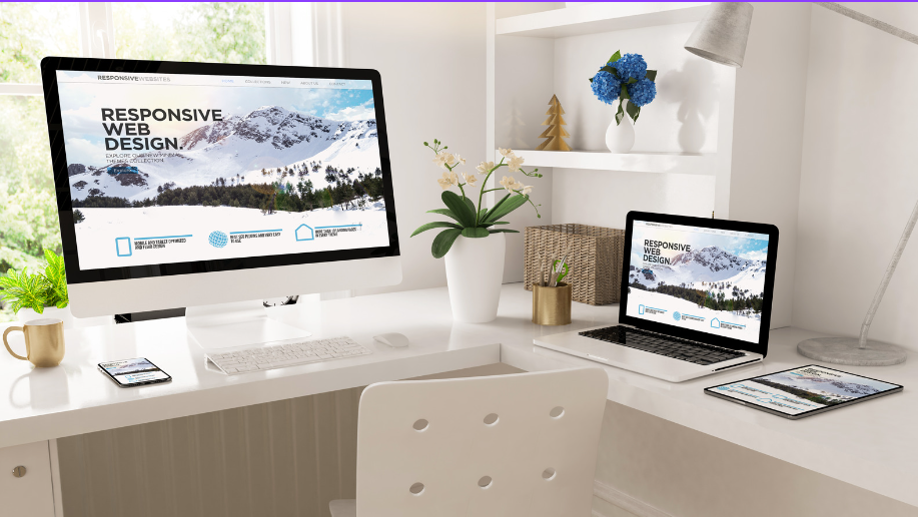
Stell dir vor, ein Besucher ruft deine Seite über sein Smartphone auf und wird sofort mit winzigen Schriftgrößen, überlappenden Bildern oder unübersichtlichen Navigationselementen konfrontiert. Er muss hineinzoomen, hin- und herscrollen und lange nach relevanten Informationen suchen – ein frustrierendes Erlebnis, das schnell dazu führen kann, dass er deine Seite wieder verlässt. Ein responsives Design beugt genau diesem Szenario vor, indem es deine Inhalte automatisch an die jeweilige Bildschirmgröße anpasst. So stellst du sicher, dass Texte, Bilder und Bedienelemente auf jedem Gerät – vom kleinen Smartphone bis zum großen Desktopmonitor – ansprechend, übersichtlich und leicht zugänglich sind.
Diese hohe Nutzerfreundlichkeit ist nicht nur ein Vorteil für deine Besucher, sondern auch ein entscheidender Faktor für dein Suchmaschinenranking. Google und andere Suchmaschinen honorieren mobiloptimierte Seiten, indem sie diese in den Suchergebnissen bevorzugt anzeigen. Das bedeutet: Je besser deine Seite auf kleineren Displays funktioniert, desto höher sind deine Chancen, in den Suchergebnissen weiter oben zu erscheinen – und damit mehr potenzielle Kunden oder Leser auf deine Inhalte aufmerksam zu machen.
Kurz gesagt: Eine responsive Website ist heute kein „nice-to-have“ mehr, sondern ein fester Bestandteil professioneller Online-Präsenzen. Sie stärkt dein Markenimage, steigert die Zufriedenheit deiner Nutzer und wirkt sich positiv auf deine Auffindbarkeit im Netz aus. Somit legst du mit einem durchdachten, responsiven Design nicht nur die Grundlage für ein positives Besuchererlebnis, sondern schaffst auch ideale Voraussetzungen für langfristigen Online-Erfolg.
Responsive Features moderner Pagebuilder
Moderne Pagebuilder sind mehr als nur praktische Werkzeuge zur Gestaltung: Sie helfen dir dabei, deine Website gezielt für unterschiedliche Endgeräte zu optimieren. Dabei stehen dir eine Reihe spezialisierter Einstellungen zur Verfügung, mit denen du das Erscheinungsbild deiner Seite an jede Bildschirmgröße anpassen kannst. Zu den wichtigsten Funktionen gehören:
Anpassbare Spalten und Abschnitte:
Mit nur wenigen Klicks lässt sich festlegen, wie sich Inhalte auf Desktop, Tablet oder Smartphone präsentieren sollen. Indem du beispielsweise Spaltenbreiten, Bildgrößen und Abstände individuell anpasst, stellst du sicher, dass deine Inhalte auch auf kleineren Displays übersichtlich, klar strukturiert und attraktiv bleiben.
Sichtbarkeit von Elementen steuern:
Nicht alle Inhalte eignen sich gleichermaßen für jedes Endgerät. Ein komplexer Slider mag auf dem Desktop beeindrucken, kann auf einem Smartphone jedoch ablenken oder gar überfordern. Pagebuilder erlauben es dir, gezielt festzulegen, welche Elemente auf welchen Endgeräten angezeigt werden. So lässt sich ein optimal auf den jeweiligen Kontext zugeschnittenes Nutzererlebnis schaffen.
Flexible Schriftgrößen und Abstände:
Eine ausgezeichnete Lesbarkeit ist auf mobilen Geräten besonders entscheidend. Pagebuilder ermöglichen dir, für jedes Endgerät spezifische Schriftgrößen, Zeilenhöhen und Abstände einzustellen. Dadurch stellst du sicher, dass deine Texte auf allen Bildschirmgrößen mühelos erfasst und angenehm gelesen werden können.
Geräte-Vorschau in Echtzeit:
Häufig bieten Pagebuilder eine integrierte Vorschaufunktion, mit der du per Mausklick zwischen verschiedenen Ansichten wechseln kannst. Diese Echtzeitvorschau ermöglicht es dir, das Erscheinungsbild deiner Seite auf Desktop, Tablet oder Smartphone zu überprüfen, bevor du sie veröffentlichst. Dadurch kannst du potenzielle Probleme frühzeitig erkennen und beheben.
Insgesamt sorgen diese umfangreichen Funktionen dafür, dass du auch ohne Programmierkenntnisse ein Design entwickelst, das alle Besucher gleichermaßen überzeugt – ganz gleich, mit welchem Gerät sie auf deine Website zugreifen.
Schritt-für-Schritt-Anleitung für dein responsives Design
Ein professionelles, ansprechendes und mobiloptimiertes Webdesign zu erstellen, erfordert nicht zwangsläufig umfassende Programmierkenntnisse. Mit einem geeigneten Pagebuilder und einem durchdachten Vorgehen kannst du schnell und unkompliziert ein Ergebnis erzielen, das auf allen Endgeräten überzeugt. Im Folgenden findest du eine detaillierte Anleitung, um dich sicher durch den Prozess zu führen:
1. Pagebuilder installieren und aktivieren:
Zu Beginn benötigst du ein Tool, das dir die Gestaltung erleichtert. Bekannte Pagebuilder wie Elementor, Divi oder Beaver Builder bieten umfangreiche Funktionen und intuitive Bedienkonzepte. Lade zunächst den gewünschten Pagebuilder als Plugin herunter und installiere ihn auf deiner WordPress-Website. Nach der Aktivierung steht dir ein benutzerfreundliches Interface zur Verfügung, mit dem du direkt in die Gestaltung einsteigen kannst.
2. Grundlayout erstellen:
Lege eine neue Seite in WordPress an und öffne diese mit deinem Pagebuilder. Im ersten Schritt solltest du ein klares Grundgerüst definieren. Erstelle Abschnitte und unterteile sie in Spalten, um eine logische Struktur für deine Inhalte zu schaffen. Überlege dir dabei, welche Elemente du in welcher Reihenfolge präsentieren möchtest – eine gut durchdachte Seitenarchitektur bildet das Rückgrat eines gelungenen responsiven Designs.
3. Inhalte hinzufügen:
Nun beginnt der kreative Teil: Füge deine Texte, Bilder, Buttons, Videos oder andere Inhalte per Drag-and-Drop an den gewünschten Stellen ein. Dabei gilt es, die Bedürfnisse deiner Nutzer stets im Blick zu behalten. Ordne deine Inhalte so an, dass sie auch auf kleineren Bildschirmen leicht verständlich und gut erfassbar sind. Überlege dir, welche Informationen am wichtigsten sind und platziere sie möglichst weit oben, damit Nutzer diese sofort erkennen.
4. Responsiv anpassen:
Der entscheidende Schritt ist, deine Website für verschiedene Endgeräte zu optimieren. Nutze den responsiven Modus deines Pagebuilders, um die Darstellung auf Desktop, Tablet und Smartphone gezielt anzupassen. Verändere Spaltenbreiten, verkleinere Bilder, justiere Schriftgrößen und reduziere Abstände, wo es nötig ist. Überlege dir, ob bestimmte Elemente auf kleineren Bildschirmen lieber ausgeblendet oder anders angeordnet werden sollten, um ein nahtloses Nutzererlebnis zu gewährleisten.
5. Live-Tests durchführen:
Obwohl die Vorschaufunktion des Pagebuilders sehr hilfreich ist, solltest du dir deine Website unbedingt auf echten Endgeräten anschauen. Öffne die Seite auf deinem eigenen Smartphone oder Tablet und überprüfe, wie intuitiv sich die Seite bedienen lässt. Sind die Texte gut lesbar? Lassen sich alle Buttons problemlos anklicken? Werden Bilder korrekt dargestellt? Werfe einen genauen Blick darauf, ob deine Anpassungen wirklich für alle Gerätetypen funktionieren.
6. Veröffentlichen und weiter optimieren:
Wenn du mit dem Ergebnis zufrieden bist, kannst du deine Seite veröffentlichen. Anschließend lohnt es sich, Feedback von anderen Personen einzuholen. Bitte Freunde, Kollegen oder einige deiner Kunden, die Seite auf unterschiedlichen Geräten zu testen und dir Rückmeldung zu geben. Nimm diese Hinweise ernst und nutze sie, um weitere Feinjustierungen vorzunehmen. Manchmal offenbaren sich Optimierungspotenziale erst im echten Nutzungsumfeld – je gezielter du darauf eingehst, desto besser wird das Ergebnis.
Mit dieser Schritt-für-Schritt-Anleitung hast du den Weg zu einer professionell gestalteten, responsiven Website vorgezeichnet. Der Prozess ist zwar nicht ganz ohne Aufwand, aber der Einsatz lohnt sich: Durch eine gelungene, mobiloptimierte Darstellung sorgst du dafür, dass deine Besucher jederzeit ein angenehmes Nutzererlebnis haben – und schaffst so die Basis für langfristigen Online-Erfolg.
Fazit – Responsive Websites erstellen mit Pagebuildern
Die Möglichkeit, mit Pagebuildern professionelle, responsive Websites zu realisieren, hat das Webdesign nachhaltig verändert. Du musst nicht mehr selbst programmieren, um flexible, ansprechende Layouts zu entwickeln, die auf unterschiedlichen Endgeräten einwandfrei funktionieren. Dank der intuitiven Drag-and-Drop-Funktionen und zahlreicher Einstellungsoptionen kannst du deine Inhalte passgenau auf die Bedürfnisse deiner Nutzer zuschneiden.
Ein stimmiges, responsives Design sorgt nicht nur für ein angenehmes Nutzungserlebnis, sondern stärkt auch das Vertrauen in dein Angebot. Schließlich spiegelt eine moderne, leicht zugängliche Darstellung deiner Inhalte Professionalität und Kompetenz wider. Gleichzeitig honorieren Suchmaschinen eine gute mobile Performance mit einer besseren Platzierung in den Suchergebnissen – ein entscheidender Faktor, um mehr Besucher auf deine Seite zu leiten.
Kurzum: Mit Pagebuildern erhältst du ein leistungsstarkes Werkzeug, um deine Website zukunftsfähig, nutzerfreundlich und optisch überzeugend zu gestalten. Durch kontinuierliches Testen, Anpassen und Optimieren stellst du sicher, dass sich deine Online-Präsenz langfristig bewährt und sowohl für bestehende als auch für neue Besucher ein Gewinn ist.
Das könnte dich auch interessieren:
Die ultimative Elementor Page Builder Anleitung für 2024
Wie man eine Website erstellt, die auf allen Geräten gut aussieht
WordPress-Pagebuilder: Warum sie nützlich sein können, aber auch ihre Grenzen haben