So hat sich Webdesign im Wandel der Zeit verändert, erfahre in diesem Artikel was typisch für das Webdesign früher war und welche Elemente heute eine wichtige Rolle spielen. In diesem Artikel widmen wir uns einer detaillierten Betrachtung sowohl der historischen Entwicklung als auch der aktuellen Trends im Bereich des Webdesigns. Wir analysieren entscheidende Meilensteine und technologische Innovationen, die das Webdesigns maßgeblich geprägt haben.
Die Anfänge des Webdesigns
Die Anfänge des Webdesigns entführen dich in die frühen Tage des Internets, eine Zeit, in der das Web noch in seinen Kinderschuhen steckte. Stell dir vor du bist in den 90ern: Das Internet ist neu, aufregend, aber noch ziemlich rudimentär. Webseiten wurden damals überwiegend als statische Dokumente konzipiert, deren Hauptzweck es war, Informationen zu präsentieren. Das Design dieser frühen Webseiten war meist einfach und funktional, geprägt von einer Ästhetik, die heute fast schon nostalgisch anmutet.
Die damaligen Gestaltungsmöglichkeiten waren stark begrenzt. HTML, die Hypertext Markup Language, bildete das Rückgrat des Webdesigns. Es war die Sprache, die genutzt wurde, um Webseiten zu strukturieren und Inhalte darzustellen. Doch die visuellen Elemente, die das heutige Web so lebendig und interaktiv machen – wie anspruchsvolle Grafiken, Animationen und reaktionsschnelle Designs –, waren noch in weiter Ferne.
Diese Zeit war geprägt von einer Art Pioniergeist. Webdesigner experimentierten mit den vorhandenen Tools, um das Beste aus den beschränkten Ressourcen herauszuholen. Die ersten Schritte in Richtung eines komplexeren und benutzerfreundlicheren Webdesigns waren gelegt, auch wenn sie im Vergleich zu den heutigen Standards bescheiden wirkten. Erlebe wie sich das Webdesign im Laufe der Jahre verändert hat von einfachen Websites mit blinkenden Bannern und Textwüsten zu modernen und minimalistischen Websites von heute.
Der Aufstieg von HTML und CSS in den späten 1990er Jahren markierte eine revolutionäre Wende in der Welt des Webdesigns. Diese Entwicklung war nicht weniger als ein Meilenstein, der das Gesicht des Internets, wie wir es heute kennen, nachhaltig veränderte. HTML, die Hypertext Markup Language, war bereits etabliert, aber mit der zunehmenden Integration von CSS, den Cascading Style Sheets, erlebte das Webdesign eine Transformation, die die Grenzen der Kreativität und der technischen Möglichkeiten weit nach vorne schob.
HTML hatte bereits die Grundlage für die Strukturierung von Webseiten geschaffen. Es ermöglichte das Anlegen von Überschriften, Absätzen, Listen und Links – die Basisbausteine jeder Webseite. Doch erst mit der Einführung von CSS wurde das wahre Potenzial von Webdesign erschlossen. CSS brachte eine neue Ebene der Gestaltung ins Spiel: Webdesigner konnten nun Farben, Schriftarten und Layouts nicht nur verwenden, sondern sie präzise kontrollieren und manipulieren. Dies führte zu einer deutlichen Steigerung der visuellen Qualität von Webseiten.
Mit CSS konnten Designer das Aussehen einer Website grundlegend verändern, ohne deren Inhalt oder Struktur zu beeinflussen. Dies bedeutete eine größere Flexibilität und Effizienz. Zum Beispiel konnte das Aussehen von Überschriften oder Links über eine zentrale CSS-Datei gesteuert werden, was Änderungen auf der gesamten Website erleichterte. Diese Trennung von Inhalt und Design war revolutionär und legte den Grundstein für das moderne Webdesign von heute.
Diese technologischen Fortschritte führten zu einer größeren kreativen Freiheit. Webdesign wurde nicht mehr nur als funktionales Werkzeug gesehen, sondern als eine Form der Kunst und des Ausdrucks. Designer konnten ihre Visionen von Ästhetik und Benutzererfahrung in die Realität umsetzen, wodurch Webseiten ansprechender, interaktiver und benutzerfreundlicher wurden.
Die Einführung von HTML und CSS hatte auch weitreichende Auswirkungen auf die Zugänglichkeit und die internationale Reichweite von Webseiten. Mit besser strukturierten und gestalteten Seiten wurde das Internet für eine breitere Nutzerschaft attraktiver und zugänglicher. Diese Entwicklung ebnete den Weg für das, was wir heute als das moderne Internet kennen – eine dynamische, vielseitige und visuell ansprechende Plattform, die ständig wächst und sich weiterentwickelt.
Flash und das Zeitalter des interaktiven Webdesigns
Das Zeitalter des interaktiven Webdesigns, das in den 2000er Jahren mit der Einführung von Flash begann, markierte einen weiteren revolutionären Wendepunkt in der Geschichte des Webdesigns. Adobe Flash, damals bekannt als Macromedia Flash, bot eine bis dahin ungekannte Bandbreite an Möglichkeiten, um Webseiten lebendig und interaktiv zu gestalten. Diese neue Technologie führte zu einer signifikanten Veränderung in der Art und Weise, wie Designer und Entwickler Webinhalte konzipierten und umsetzten.
Mit Flash konnten Designer komplexe Animationen, interaktive Features und multimediale Elemente in Webseiten einbinden, die weit über das hinausgingen, was mit herkömmlichem HTML oder sogar mit JavaScript möglich war. Flash-Websites waren oft beeindruckend und innovativ, sie boten Benutzererfahrungen, die reich an visuellen und akustischen Elementen waren. Von animierten Menüs über vollständig interaktive Erlebnisse bis hin zu eingebetteten Videos und Spielen – Flash eröffnete eine Welt voller Möglichkeiten für Kreativität und Innovation im Webdesign.
Ein wesentlicher Aspekt von Flash war seine Fähigkeit, einheitliche und konsistente Benutzererfahrungen über verschiedene Browser und Plattformen hinweg zu schaffen. Vor Flash war die Konsistenz der Darstellung von Webinhalten über verschiedene Browser hinweg eine große Herausforderung. Flash bot eine Lösung für dieses Problem, indem es eine kontrollierte Umgebung bereitstellte, in der Designer ihre Visionen realisieren konnten, ohne sich um die Kompatibilität sorgen zu müssen.
Allerdings brachte die Flash-Ära auch Herausforderungen mit sich. Flash-Websites waren oft schwer und langsam zu laden, besonders für Nutzer mit langsamer Internetverbindung. Zudem waren sie nicht immer zugänglich für Screenreader, was ein Problem für die Barrierefreiheit darstellte. Auch wenn Flash mittlerweile größtenteils durch modernere Technologien ersetzt wurde, bleibt sein Erbe in der Welt des Webdesigns unbestritten – als eine Ära, die das Internet dynamischer, bunter und interaktiver machte.
Einführung des responsiven Webdesigns
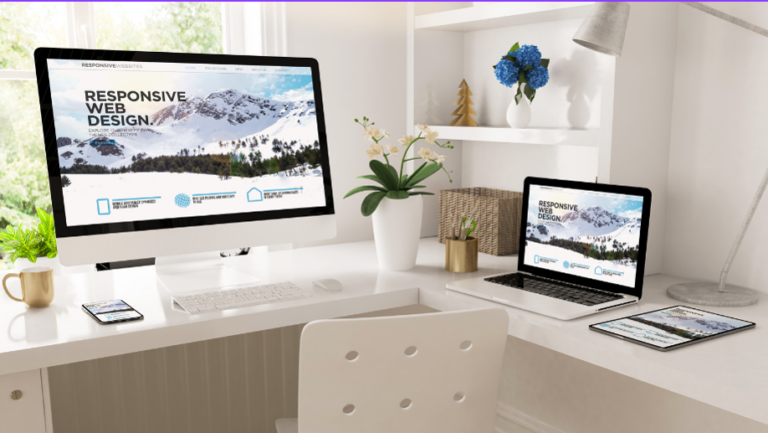
Die Einführung des responsiven Webdesigns war ein Wendepunkt, der durch das Aufkommen von Smartphones und Tablets ausgelöst wurde. Er veränderte das Konzept der Webseitengestaltung grundlegend. In einer Zeit, in der das Internet zunehmend mobil wurde, entstand die dringende Notwendigkeit, Webseiten so zu gestalten, dass sie auf einer Vielzahl von Bildschirmgrößen und Geräten optimal funktionierten. Dieser Bedarf führte zur Entwicklung und Verbreitung des responsiven Webdesigns, einer Designphilosophie, die heute als Standard in der Webentwicklung gilt.
Responsives Webdesign basiert auf dem Prinzip der flexiblen und flüssigen Layouts, die sich an die unterschiedlichen Bildschirmgrößen der Betrachtungsgeräte anpassen können. Anstatt für jedes Gerät eine separate Website zu erstellen, ermöglichte responsives Design eine einzige Website, die auf alles reagiert – von Desktop-Monitoren über Laptops bis hin zu Tablets und Smartphones. Diese Flexibilität wird durch die Verwendung von CSS-Media-Queries erreicht, die es ermöglichen, dass sich das Layout einer Webseite je nach Bildschirmgröße dynamisch ändert.
Die Einführung des responsiven Designs war nicht nur eine technische Innovation, sondern auch eine Anpassung an das sich ändernde Nutzerverhalten. Mit immer mehr Menschen, die auf mobilen Geräten auf das Internet zugreifen, wurde es unerlässlich, dass Webseiten auf kleinen Bildschirmen genauso effektiv und benutzerfreundlich sind wie auf großen Desktop-Bildschirmen. Responsives Design verbesserte die Benutzererfahrung erheblich, indem es sicherstellte, dass Webinhalte auf allen Geräten lesbar und zugänglich sind.
Darüber hinaus hatte responsives Webdesign weitreichende Auswirkungen auf die Suchmaschinenoptimierung. Suchmaschinen, insbesondere Google, begannen, mobilfreundliche Websites in ihren Rankings zu bevorzugen. Dies verstärkte die Notwendigkeit für Unternehmen und Webentwickler, auf responsive Designs umzusteigen, um ihre Sichtbarkeit in den Suchergebnissen zu erhöhen.
Die Einführung des responsiven Webdesigns symbolisiert einen entscheidenden Schritt in Richtung eines universell zugänglichen Internets. Es repräsentiert einen Übergang von einem festen, einheitsgrößenorientierten Ansatz zu einem dynamischen, anpassungsfähigen und benutzerzentrierten Designansatz.

Entdecke in diesem umfangreichen Leitfaden, der bereits in seiner vierten Auflage als unverzichtbares Werk für Online-Marketer anerkannt ist, die Geheimnisse erfolgreicher Websites. Dieses Buch bietet dir praxisnahe Lösungen und Antworten auf wichtige Fragen: Wie verbesserst du die Suchmaschinen-Position deiner Website? Wie nutzt du Marketing-Kanäle effektiv? Wie gestaltest du eine intuitive Benutzerführung? Es enthält zahlreiche Praxisbeispiele und deckt eine Vielzahl von Themen ab.
Das Moderne Webdesign von heute
Das moderne Webdesign von heute setzt auf Funktionalität und Usabilty. Die aktuellen Trends im Webdesign spiegeln eine Vielzahl von kreativen, technologischen und nutzerzentrierten Ansätzen wider, die darauf abzielen, nicht nur optisch ansprechende, sondern auch funktional optimierte und benutzerfreundliche Webseiten zu schaffen.
Minimalistisches Design: Dieser Trend favorisiert Einfachheit und klare Linienführung. Er folgt dem Grundsatz „Weniger ist mehr“ und zielt darauf ab, überflüssige Elemente zu entfernen, um sich auf das Wesentliche zu konzentrieren. Minimalistisches Design betont eine hohe Benutzerfreundlichkeit und fördert eine schnellere Ladezeit der Webseite. Es hilft auch, die Aufmerksamkeit des Benutzers auf die entscheidenden Inhalte zu lenken, indem es Ablenkungen minimiert.
Parallax Scrolling: Diese visuell beeindruckende Technik erzeugt eine Illusion von Tiefe und Raum, indem Hintergrundbilder langsamer bewegt werden als Inhalte im Vordergrund. Parallax Scrolling fügt eine Dimension der Tiefe und Bewegung hinzu, die Webseiten dynamischer und immersiver erscheinen lässt. Es ist besonders effektiv für das Storytelling und kann genutzt werden, um eine erzählerische Reise durch die Webseite zu schaffen, die die Nutzer aktiv einbindet und fesselt.
Mikrointeraktionen: Sie sind subtile, aber kraftvolle Elemente im Webdesign. Mikrointeraktionen sind kleine, oft animierte Reaktionen, die in Reaktion auf eine Benutzeraktion auftreten, wie das Überfahren mit der Maus oder das Antippen eines Elements. Sie dienen nicht nur der Ästhetik, sondern verbessern auch die Nutzererfahrung, indem sie Feedback geben und die Interaktion mit der Webseite angenehmer und intuitiver machen.
Diese modernen Webdesign-Trends reflektieren ein tieferes Verständnis dafür, wie Design und Technologie zusammenwirken können, um nicht nur optisch ansprechende, sondern auch funktional überzeugende und benutzerzentrierte Online-Erlebnisse zu schaffen. Sie betonen die Notwendigkeit einer ausgewogenen Balance zwischen visueller Anziehungskraft, technologischer Innovation und einem tiefgreifenden Verständnis für die Bedürfnisse und Erwartungen der Nutzer. Heutzutage ist entscheidend, dass Webdesigner diese Trends berücksichtigen, um Webseiten zu kreieren, die nicht nur relevant sind, sondern auch in der Zukunft Bestand haben.
Welche Rolle Usability im Webdesign spielt
Die Bedeutung von Usability im Webdesign kann kaum überschätzt werden, denn sie steht im Zentrum einer effektiven und ansprechenden Online-Präsenz. Im modernen Webdesign ist die Benutzererfahrung (User Experience, UX) nicht nur ein ergänzendes Element, sondern ein grundlegender Aspekt, der über den Erfolg oder Misserfolg einer Website entscheiden kann. Eine gut durchdachte und implementierte Usability gewährleistet, dass Besucher nicht nur länger auf einer Webseite verweilen, sondern auch eine positive Interaktion mit ihr haben und dazu angeregt werden, wiederzukehren.
Navigation: Eine intuitive und klar strukturierte Navigation ist entscheidend für eine positive Benutzererfahrung. Benutzer sollten in der Lage sein, schnell und einfach zu finden, wonach sie suchen. Komplizierte oder unlogische Navigationsstrukturen können zu Frustration führen und Besucher davon abhalten, sich weiter auf der Webseite aufzuhalten.
Der Einfluss mobiler Geräte auf das Webdesign
Der Einfluss mobiler Geräte auf das Webdesign stellt eine der bedeutendsten Entwicklungen in der jüngeren Geschichte der digitalen Gestaltung dar. Mit dem exponentiellen Anstieg der Nutzung von Smartphones und Tablets musste sich das Webdesign grundlegend anpassen, um den Anforderungen einer zunehmend mobilen Nutzerbasis gerecht zu werden. Diese Anpassung geht weit über einfache Designänderungen hinaus und berührt alle Aspekte der Webentwicklung.
Der Schlüssel zum mobilen Webdesign liegt in der Fähigkeit, Inhalte effektiv über eine Vielzahl von Bildschirmgrößen hinweg zu präsentieren. Dies erfordert ein tiefgreifendes Verständnis von responsiven Designprinzipien, bei denen Layouts flexibel sind und sich dynamisch an die Bildschirmgröße des betrachtenden Geräts anpassen. Es geht nicht nur darum, Inhalte sichtbar zu machen, sondern auch darum, sicherzustellen, dass Navigationselemente, Buttons und interaktive Features auf Touchscreens leicht zugänglich und bedienbar sind
Die Zukunft des Webdesigns
Die Zukunft des Webdesigns verspricht, interessant zu werden. Neue Technologien wie künstliche Intelligenz, virtuelle Realität und Sprachsteuerung stehen bereit, das Webdesign in bisher ungeahnte Richtungen zu lenken.
Künstliche Intelligenz: KI hat das Potenzial, das Webdesign zu revolutionieren, indem sie automatisierte und personalisierte Benutzererfahrungen ermöglicht. Mit fortschrittlichen Algorithmen können Webseiten Inhalte dynamisch anpassen, um den Bedürfnissen und Vorlieben einzelner Nutzer gerecht zu werden. KI könnte auch beim Designprozess selbst eine Rolle spielen, indem sie Designern hilft, effizienter zu arbeiten und benutzerzentrierte Lösungen zu entwickeln.
Virtuelle Realität: VR könnte das Webdesign in eine neue Dimension führen. Statt flacher Seiten könnten wir eine Zukunft erleben, in der Webseiten zu immersiven, dreidimensionalen Welten werden, die Nutzer in einzigartige Erlebnisse eintauchen lassen. Für Bereiche wie E-Commerce, Bildung und Unterhaltung eröffnet dies völlig neue Wege der Interaktion und des Engagements.
Sprachsteuerung: Mit der zunehmenden Verbreitung von Sprachassistenten wird die Sprachsteuerung wahrscheinlich ein wichtiger Bestandteil des Webdesigns werden. Die Integration von Sprachnavigation und -interaktion in Webseiten kann die Benutzererfahrung für viele Nutzer, insbesondere für Menschen mit Sehbehinderungen oder anderen Einschränkungen, erheblich verbessern.
Fazit – Webdesign im Wandel der Zeit
Von den bescheidenen Anfängen bis hin zu den modernen Designs hat sich das Webdesign im Laufe der Jahre stark weiterentwickelt. Die Einführung von HTML und CSS war ein Wendepunkt, der es ermöglichte, Inhalte strukturiert und ästhetisch ansprechend darzustellen. Mit der Ära des interaktiven Webdesigns, insbesondere durch Flash, wurden Websites dynamischer und nutzerorientierter, obwohl dies auch Herausforderungen mit sich brachte.
Die zunehmende Verbreitung mobiler Geräte hat das Webdesign weiter revolutioniert. Der „Mobile First“-Ansatz hat die Designphilosophie grundlegend geändert und betont die Notwendigkeit, Websites für verschiedene Bildschirmgrößen zu optimieren. Dies gewährleistet, dass das Web für alle Nutzer, unabhängig von ihrem Gerät, zugänglich und nutzbar bleibt.
Hier kannst du ein Blick in die Vergangenheit des Webdesigns werfen:
https://www.webdesignmuseum.org
https://thehistoryoftheweb.com
https://web.archive.org
Das könnte dich auch interessieren:
https://c-boeck-webdesign.de/wie-man-eine-komplette-website-mit-ki-erstellen-kann
https://c-boeck-webdesign.de/wie-ki-das-webdesign-veraendert
Erhalte die besten Tipps für dein WordPress Projekt